TS typeof 操作符原来有这五种用途!

在 JavaScript 中你可以通过 typeof 操作符来获取变量的类型,那么你知道在 TypeScript 中 typeof 操作符有哪些用途么?
本文阿宝哥将介绍 typeof 操作符的几种常见的应用场景,在以后的项目中,也许你就可以用得上了。
这是一个普通的 JavaScript 对象,在 TypeScript 中你可以使用 type 或 interface 来定义该对象的类型。有了该对象类型之后,你就可以利用 TypeScript 内置的工具类型,比如 Partial、Required、Pick 或 Readonly 等来处理对象类型,从而满足不同的业务需求。
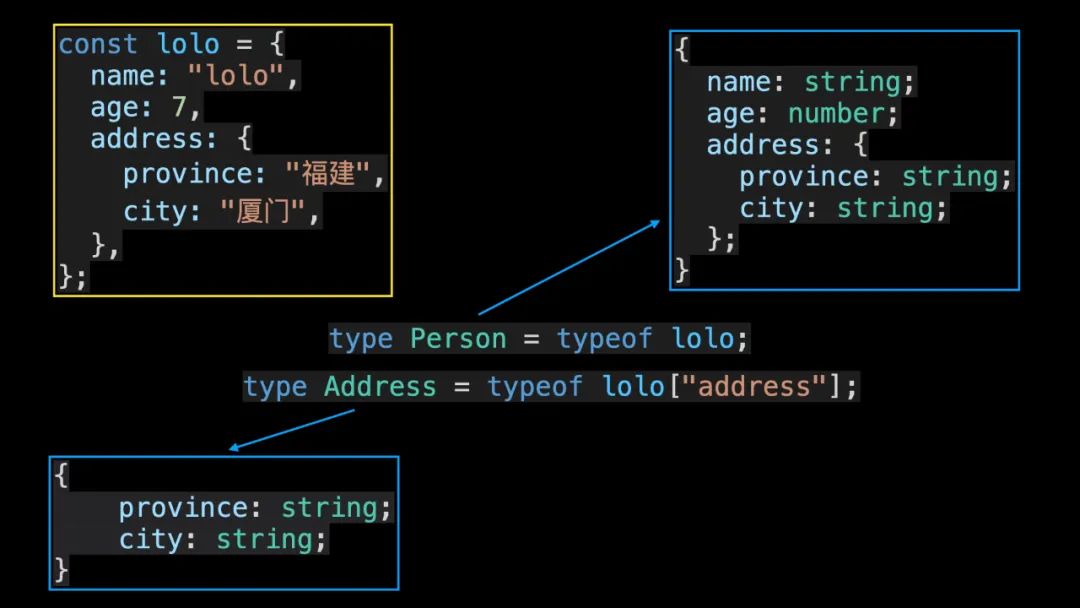
const lolo = {
name: "lolo",
age: 7,
address: {
province: "福建",
city: "厦门",
},
};
interface Person {
name: string;
age: number;
address: {
province: string;
city: string;
};
}
对于简单的对象来说,这也许不算什么。但对于嵌套层级比较深的复杂大对象来说,手动定义其类型会令人脑壳疼。针对这个问题,你可以使用 typeof 操作符:
type Person = typeof lolo;
type Address = typeof lolo["address"];

相比前面手动定义类型,使用 typeof 操作符之后是不是觉得简单很多。在 TypeScript 中,枚举类型是一种特殊的类型,它会被编译成普通的 JavaScript 对象:
enum HttpMethod {
Get,
Post,
}
"use strict";
var HttpMethod;
(function (HttpMethod) {
HttpMethod[HttpMethod["Get"] = 0] = "Get";
HttpMethod[HttpMethod["Post"] = 1] = "Post";
})(HttpMethod || (HttpMethod = {}));
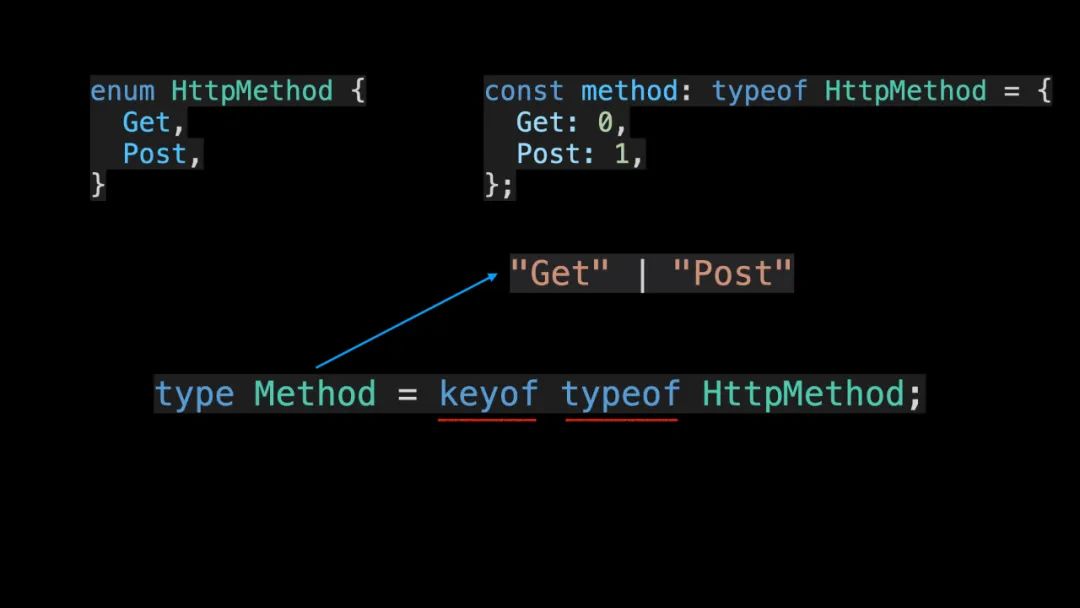
因此,你也可以对枚举类型使用 typeof 操作符。但这往往没有多大的实际用途,处理枚举类型时,一般还会搭配 keyof 操作符:
const method: typeof HttpMethod = {
Get: 0,
Post: 1,
};
type Method = keyof typeof HttpMethod; // "Get" | "Post"

由以上结果可知,利用 keyof 和 typeof 操作符,你就可以获取枚举类型的所有属性名。
在日常工作中,typeof 操作符还有另一个比较常见的使用场景。即利用它来获取函数对象的类型,在获取对应的函数类型之后,你可以继续利用 TypeScript 内置的 ReturnType 和 Parameters 工具类型来分别获取函数的返回值类型和参数类型:
function add(a: number, b: number) {
return a b;
}
type AddType = typeof add; // (a: number, b: number) =